¶ Définition et contexte
¶ Contexte

Au moment d'écrire ces lignes, les applications natives continuent de dominer le secteur des applications dites ‘performantes et sophistiquées’.
Ainsi, les grandes entreprises comme les banques, les réseaux sociaux et les services de streaming investissent massivement dans le développement natif pour offrir une expérience utilisateur optimale. Cette approche reste incontournable pour les applications nécessitant des performances élevées ou un accès approfondi aux fonctionnalités du téléphone.
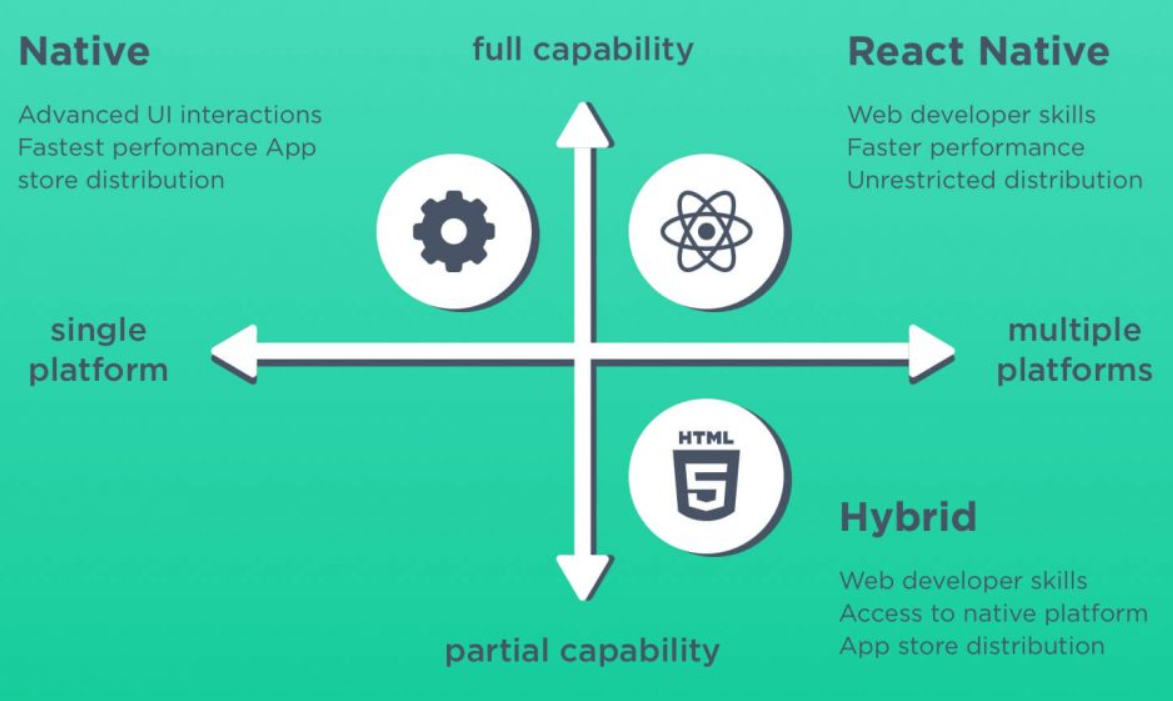
Le développement hybride, qui était très populaire il y a quelques années, connaît un déclin progressif. Les développeurs se tournent de plus en plus vers des solutions multiplateformes modernes comme Flutter et React Native, qui offrent de meilleures performances et une expérience plus proche du natif. Les applications hybrides existantes sont maintenues, mais peu de nouveaux projets choisissent cette approche en 2025.
Les Progressive Web Apps (PWAs) connaissent une croissance remarquable, particulièrement dans le secteur du e-commerce et des médias. Cette tendance s'explique par plusieurs facteurs : un coût de développement réduit, une maintenance simplifiée, et une accessibilité accrue pour les utilisateurs. Des entreprises majeures comme Twitter, Spotify et Pinterest ont adopté cette approche avec succès, démontrant sa viabilité pour des applications grand public.
Pour l'avenir, nous observons une polarisation du marché : les applications nécessitant des performances élevées resteront en natif, tandis que les services plus légers opteront pour des PWAs. Le développement multiplateforme moderne (Flutter/React Native) continue de gagner du terrain, occupant un espace intermédiaire idéal pour de nombreux projets.
Cette évolution reflète une maturité croissante du marché, où chaque approche trouve sa place en fonction des besoins spécifiques des projets et des utilisateurs finaux.
¶ Natif
Le développement natif d'une application mobile consiste à créer une application spécifiquement pour une plateforme (iOS ou Android) en utilisant les langages et outils officiels de cette plateforme - Swift/Objective-C pour iOS et Java/Kotlin pour Android.
Cette approche permet d'accéder à toutes les fonctionnalités natives du téléphone (capteurs, caméra, GPS) avec les meilleures performances possibles et une intégration parfaite avec le système d'exploitation, ce qui offre la meilleure expérience utilisateur.
Bien que le développement natif nécessite plus de ressources car il faut maintenir deux codes distincts pour iOS et Android, il reste le choix privilégié pour les applications complexes ou nécessitant des performances optimales, comme les jeux, les applications financières ou les réseaux sociaux majeurs.

¶ PWA
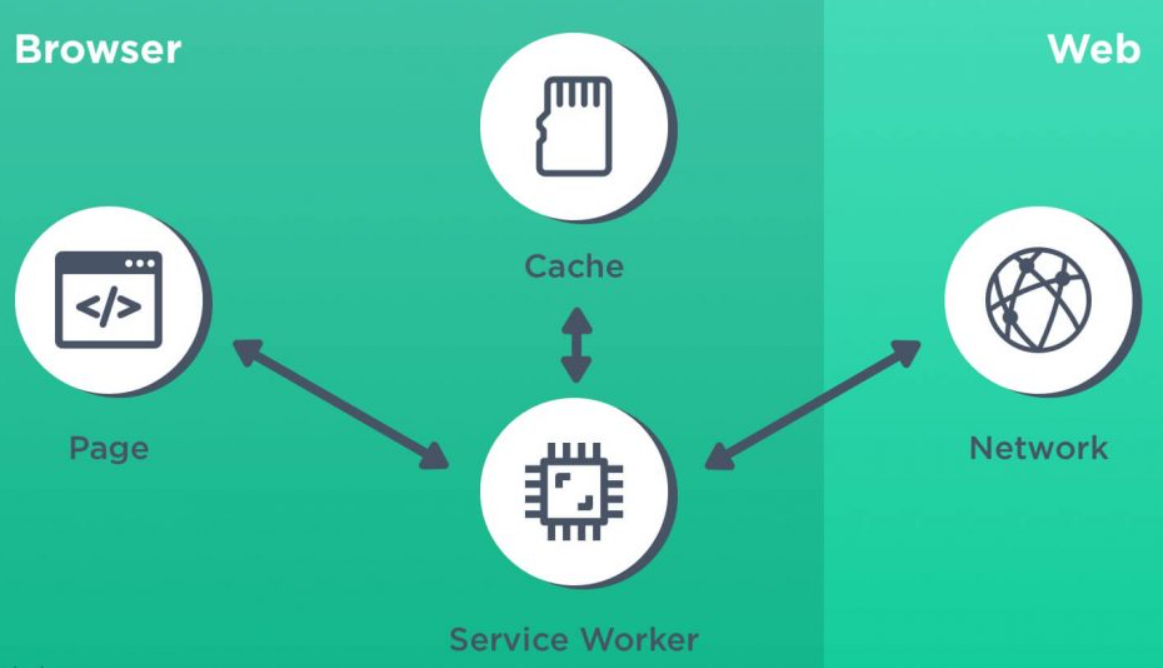
Une Progressive Web App (PWA) est une application web qui fonctionne comme une application native, avec accès hors ligne et fonctionnalités du téléphone.
Elle combine les avantages du web (installation facile, mises à jour automatiques) et des apps natives (performance, notifications push).

Les PWA utilisent des Service Workers pour mettre en cache les ressources et fonctionner hors ligne, tout en s'adaptant à l'écran de l'appareil comme une app native.
Voici quelques exemples d'application de type PWA:
- Twitter Lite
- Spotify Lite
- Starbucks
- Uber
- Google Photos
- Tinder Online
- Financial Times
¶ Développement hybride
Le développement hybride utilise des technologies web (HTML, CSS, JavaScript) encapsulées dans une application native via une WebView.
Il permet d'accéder aux fonctionnalités natives du téléphone tout en maintenant un code web unique pour toutes les plateformes.

Cette approche offre un compromis entre la facilité du développement web et les capacités des applications natives, mais avec des performances généralement inférieures aux applications natives pures.
En passant, voici quelques exemples d'application de type développement hybride:
- Evernote - Notes et organisation
- Gmail - Application email
- Amazon App Store
¶ Développement multiplateforme
Le développement multiplateforme permet de créer des applications avec un seul code source qui fonctionne sur différents systèmes (iOS, Android, Web, Desktop).
Il utilise des frameworks comme Flutter ou React Native qui traduisent le code en applications natives pour chaque plateforme.
Cette approche réduit les coûts et le temps de développement tout en maintenant une cohérence entre les versions.
Ainsi, pour une compagnie, il est plus simple d'avoir une équipe de développment polyvalente que des équipes dédiés qui peuvent programmer uniquement dans un type de plateforme(ex.: une équipe Android et une équipe IOS).
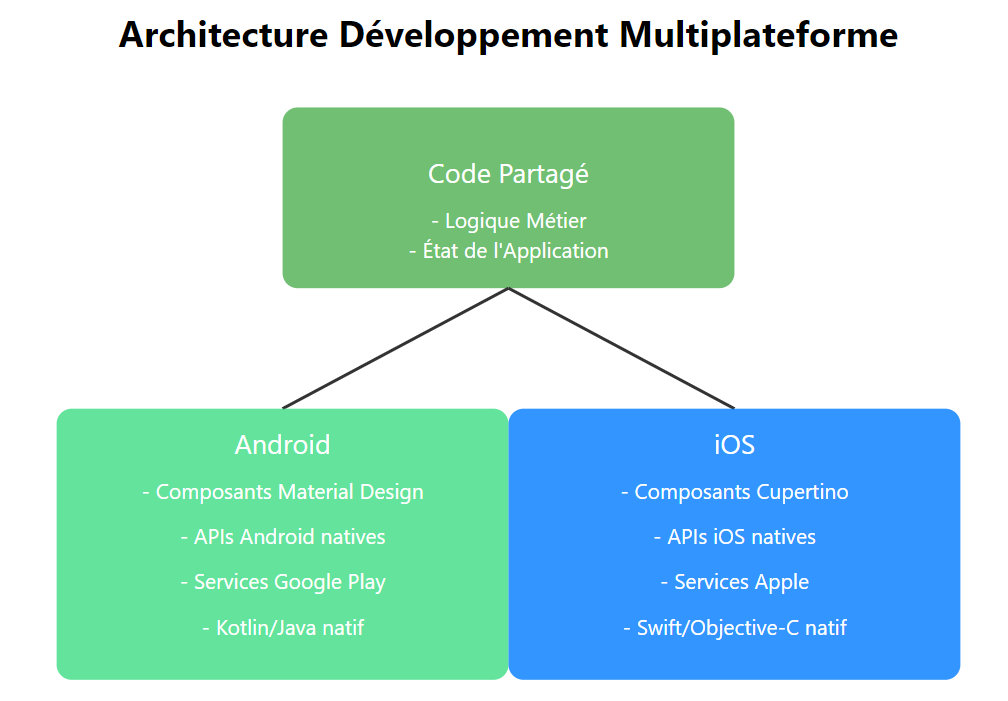
¶ Architecture multiplateforme
L'architecture de développement multiplateforme permet de partager un code métier commun entre différentes plateformes (iOS/Android) tout en adaptant l'interface utilisateur et les fonctionnalités spécifiques à chaque système d'exploitation.

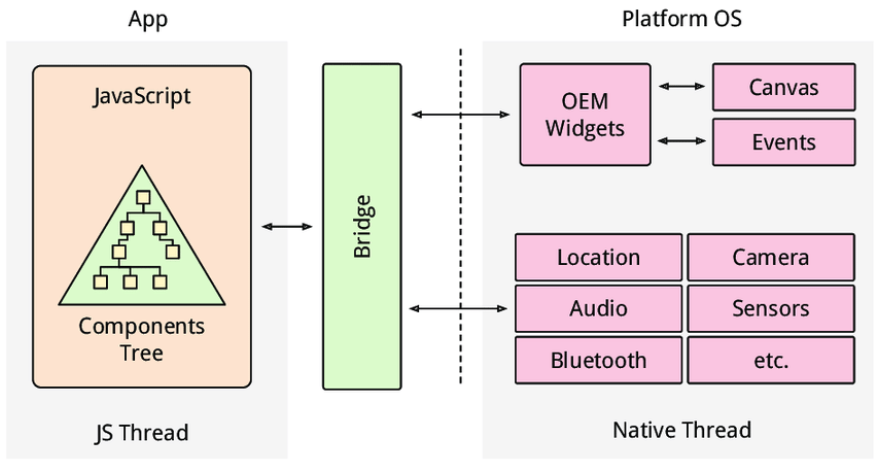
Plus particulièrement, ces plateformes vont utiliser un ‘brigde’ qui va permettre de faire le pont entre les composantes/code natif du OS et l'application:

¶ Solutions
Il existe plusieurs solutions qui permettent ce type de développement, notamment:

D'un point de vue plus technique, chaque plateforme utilise son langage de programmation et intègre ses outils de développement.
Voici une comparaison des frameworks multiplateformes les plus utilisés sur le marché présentement :
| Framework | Créateur | Langage | Applications Notables | Caractéristiques Principales |
|---|---|---|---|---|
| React Native | Facebook/Meta | JavaScript/TypeScript | Instagram, Facebook, Shopify, Discord |
|
| Flutter | Dart | Google Pay, BMW app, eBay Motors |
|
|
| Xamarin | Microsoft | C# | UPS, Alaska Airlines |
|
| Ionic | Drifty Co. | JavaScript/TypeScript avec Angular/React/Vue | NHS, MarketWatch |
|
| KMM | JetBrains | Kotlin | Netflix, Philips, VMWare |
|
| Capacitor | Équipe Ionic | JavaScript/TypeScript | Sworkit, Deliveroo |
|
Il est à noter la distiction lexicale suivante:
| Type | Description | Exemple | Performance |
|---|---|---|---|
| Composant natif (visuel) | Interface utilisateur native de la plateforme (iOS/Android) | UIButton (iOS), Button (Android) | Excellente - rendu direct |
| Module natif (matériel) | Code spécifique à la plateforme donnant accès aux fonctionnalités du système | APIs GPS, Bluetooth, NFC | Optimale - accès direct |
| Pont vers modules natifs | Couche de communication entre le langage de programmation ex.: javascript) et le code natif | Bridge React Native : JS ↔️ Native | Moyenne - latence possible due à la communication |
¶ Avantages / désavantages
Il y a plusieurs raisons (et excuses!) pour faire du développement multiplateforme. Voici les raisons principales:
Avantages :
- Un seul code base pour plusieurs plateformes
- Développement plus rapide et moins coûteux
- Maintenance simplifiée
- Cohérence entre plateformes
- Déploiement simultané
Désavantages :
- Performance légèrement inférieure aux apps natives
- Accès limité à certaines fonctionnalités système
- Taille d'application plus importante
- Dépendance aux mises à jour des frameworks
- Debugging parfois complexe avec le pont natif
- Interface utilisateur peut sembler moins native
Le choix dépend donc du projet :
- Multiplateforme : idéal pour MVP, budget limité, fonctionnalités standards
- Natif : meilleur pour apps complexes, haute performance, expérience utilisateur spécifique